网页修改文字和颜色教程
网页的文字和颜色修改通常涉及对HTML和CSS文件的直接编辑。以下是修改静态网页文字和颜色的详细步骤:
修改文字
打开HTML文件:
使用文本编辑器(如HbuilderX、Notepad++、Sublime Text等)打开包含你想要修改的网页的HTML文件。
定位文字:
在HTML文件中,搜索你需要修改的文字,就可以快速定位到文字的具体位置。
编辑文字:
直接在这些标签内修改文字内容,标签不用改动。
保存文件:
完成编辑后,保存HTML文件。
刷新网页:
在浏览器中刷新网页以查看更改效果。
修改颜色
打开CSS文件:
不管是文字的颜色还是网页元素的背景色,基本都是在css/style.css文件中定义的,你只需要用编辑器打开这个文件,找到你要修改的元素的样式就可以进行修改了。
定位样式:
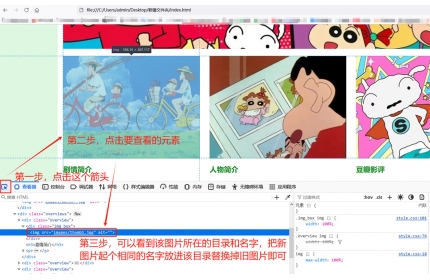
在CSS文件中,如何找到你要修改的元素的样式?不难,你可以在浏览器端按F12,然后用左边小箭头点击你要查看的元素,浏览器下方的调试面板就可以看到元素的样式了,然后回到style.css文件搜索一下(CTRL+F)就找到了。
添加或修改颜色属性:
在对应元素的样式中添加或修改color属性来设置文字颜色,或者background属性来设置背景颜色。你可以使用颜色名称(如red、blue)、十六进制颜色代码(如#FF0000表示红色)、RGB值(如rgb(255, 0, 0)也表示红色)等。
例如:
p {
color: #333333; /* 将段落文字颜色设置为深灰色 */
}
保存文件:
完成编辑后,保存CSS文件。
刷新网页:
在浏览器中刷新网页以查看更改效果。
通过以上步骤,你可以轻松地修改静态网页中的文字和颜色。
修改文字
打开HTML文件:
使用文本编辑器(如HbuilderX、Notepad++、Sublime Text等)打开包含你想要修改的网页的HTML文件。
定位文字:
在HTML文件中,搜索你需要修改的文字,就可以快速定位到文字的具体位置。
编辑文字:
直接在这些标签内修改文字内容,标签不用改动。
保存文件:
完成编辑后,保存HTML文件。
刷新网页:
在浏览器中刷新网页以查看更改效果。
修改颜色
打开CSS文件:
不管是文字的颜色还是网页元素的背景色,基本都是在css/style.css文件中定义的,你只需要用编辑器打开这个文件,找到你要修改的元素的样式就可以进行修改了。
定位样式:
在CSS文件中,如何找到你要修改的元素的样式?不难,你可以在浏览器端按F12,然后用左边小箭头点击你要查看的元素,浏览器下方的调试面板就可以看到元素的样式了,然后回到style.css文件搜索一下(CTRL+F)就找到了。
添加或修改颜色属性:
在对应元素的样式中添加或修改color属性来设置文字颜色,或者background属性来设置背景颜色。你可以使用颜色名称(如red、blue)、十六进制颜色代码(如#FF0000表示红色)、RGB值(如rgb(255, 0, 0)也表示红色)等。
例如:
p {
color: #333333; /* 将段落文字颜色设置为深灰色 */
}
保存文件:
完成编辑后,保存CSS文件。
刷新网页:
在浏览器中刷新网页以查看更改效果。
通过以上步骤,你可以轻松地修改静态网页中的文字和颜色。